CSS Basics
To improve the look and layout of webpages, CSS is often used alongside HTML.
CSS (Cascading Style Sheets) can dramatically improve the look of your page with just a few small changes.
If you’re following the HTML series of posts below you will have created 3 relatively bare looking pages.
CSS Basics
First off, let’s create a basic HTML page with a header and a bit of a paragraph.
Very plain and boring isn’t it?
In the olden days when our modems would screech and scream at us as it dialed up a connection to the internet developers and designers had a huge amount of tags to use to improve the look of the pages, but this usually ended up a bit haphazard.
Now in our days of silently flashing router lights, we have CSS and a lot of those old tags used by developers are no longer supported (thankfully).
CSS In Head
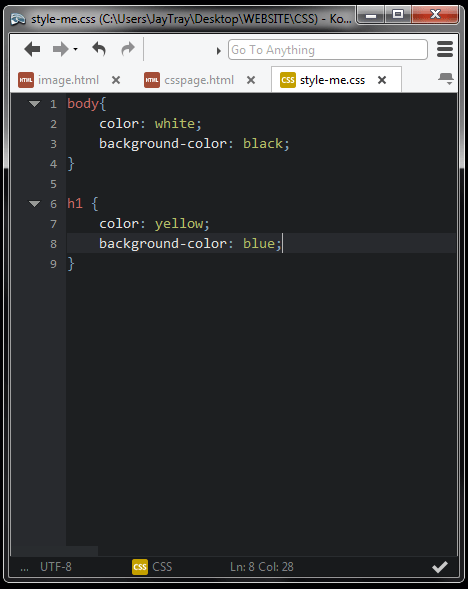
We will add some very basic (but with obvious results) CSS to the <head> section of our page, just below the <title> tags.
- Line 6 starts the <style> tag. The attribute CSS in this tag effectively tells the browser to switch languages. So it was reading HTML but between the opening and closing style tags, it will now read CSS.
- Lines 7 to 10 contain the style for the body of the page. The color property relates to font color. Note that all properties are contained within the curly braces { and }. This style is a black background and white font.
- Lines 11 to 14 contain the style for the h1 header. Again contained within curly braces we have yellow font on a blue background.
Save your code and refresh the webpage to see the changes.
External CSS Style Sheets
There are numerous elements on a page that you can style, within each of these elements there are so many properties you can style, so do you have to do this for every page on your site?
The short answer is “No”.
The long answer is “No you don’t”.
You can create one file that contains all your styles and then point your pages to that sheet and they apply the styles just as if you typed the CSS on each page.
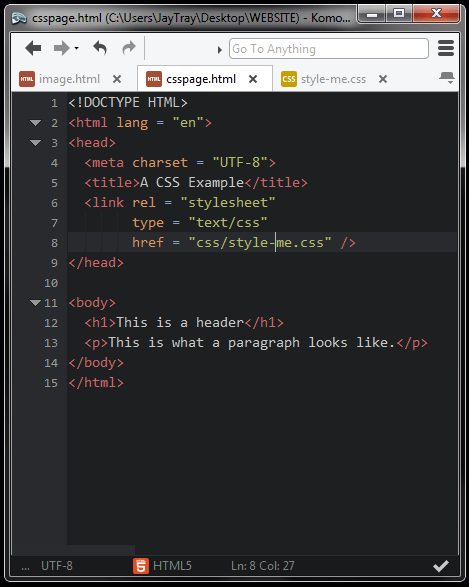
Again, the reference to the external CSS style sheet would go in the head section, just after the title tags.
I have created a separate file and called is “style-me.css” and saved it to the CSS folder of my WEBSITE folder.
This file contains only CSS, so we don’t need the HTML <style> tags to change the language.
Lines 6 to 8 in our HTML file below link to a stylesheet called “style-me.css” in a folder called CSS, and the type of content is text/css.
Lines 6 to 8 can be copied and pasted to the head section of each of our pages and they will then all use the style-me.css file for styling.
We now only have one file to change and that change will then apply to all pages.
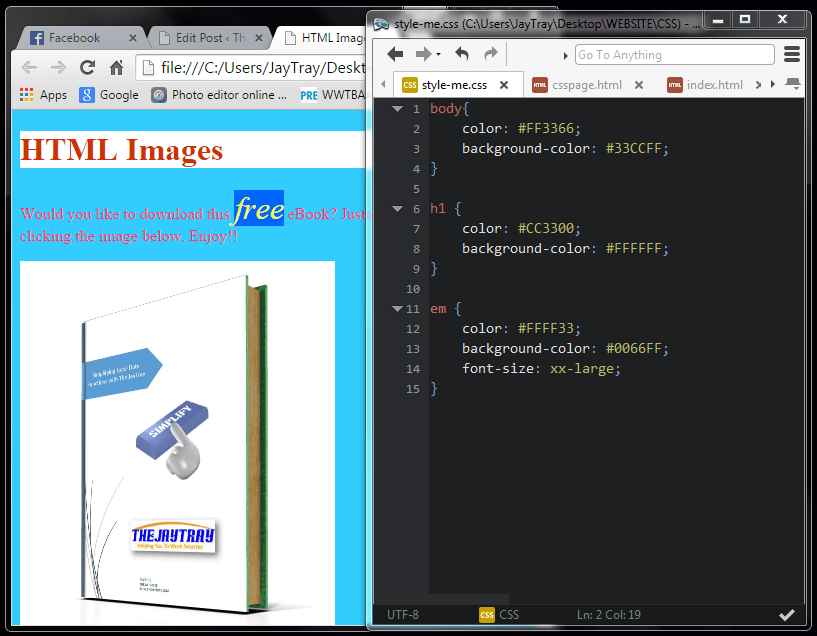
Below is how our images.html page looks after we link to the style-me style sheet
Remember we added an emphasis <em> tag to the word free in this page?
Now we can style that.
Lines 11 to 15 below style the <em> tag so the size is xx-large, the color blue and the background is red.
Save the CSS file and refresh the webpage to see the changes.
Name That Color
In the examples above I set the color to be used by naming it. There are (at time of publishing) 16 color names that are accepted in CSS. Some browsers may accept a lot more, but these 16 will work.
- Black
- White
- Red
- Blue
- Green
- Yellow
- Purple
- Silver
- Gray
- Maroon
- Lime
- Olive
- Fuchsia
- Navy
- Aqua
- Teal
Colors are subjective. We all know what blue looks like, but how blue is blue?
You may have a certain color in mind, but different browsers may show different shades, and there are at least 50 shades of one of the colors above that I’ve heard of!!
So how do you get the exact color that you actually want?
How do you ensure that all browsers show the same color?
How do you get a color that is not listed above, or a specific shade of a color?
Color By Numbers
Each pixel on your screen is made up of 3 colors (Red, Green and Blue – RGB). The combination of varying strengths of each color gave you the range of colors you will need.
Each pixel uses 3 colors and each color uses 8 binary digits. You don’t have to know about the 1’s and 0’s that make up binary. You only need to concern yourself with hex digits.
A hex digit is a value between 0 and 15.
0 to 9 are the first ten digits, and then A is 11, B is 12 and so on up to F which is 15.
The hex color value has 6 hex digits in total, the first two relating to Red, the next two relating to Green and the last two relating to Blue.
For each color, you can use 00, 33, 66, 99,CC or FF. FF being the brightest and 00 being the darkest.
Red
#FF0000 gives the brightest Red, no Green and no Blue.
#CC0000 gives a slightly darker shade of Red
#CC3300 keeps the slightly darker (but still bright) shade of Red, but also adds some blue, giving a purplish color.
#000000 has no Red, no Green and no Blue… in other words, it’s black.
#FFFFFF has full bright Red, Green and Blue, this is white.
Below I have amended the colors to use the hex values.
Next…
Next time we will look at adding borders and more CSS improvements.
Later we will improve the layout of the page.
Until then….. have fun!!