CSS Border
Improve the look of your website with borders.
They are easy to create and useful for separating sections of your page and improving the look of the site.
CSS borders should not be mistaken for tables. Tables contain rows, columns, cells and may or may not have borders. A CSS border on the otherhand, is a border.
You can follow this series of posts by going to the pages below, or you can treat this post as a stand-alone post.
If you have not followed the series, I am assuming that you know enough about creating HTML5 and CSS3 in notepad or an equivalent text editor.
The link to the series is below:
So, let’s get started….
CSS Border
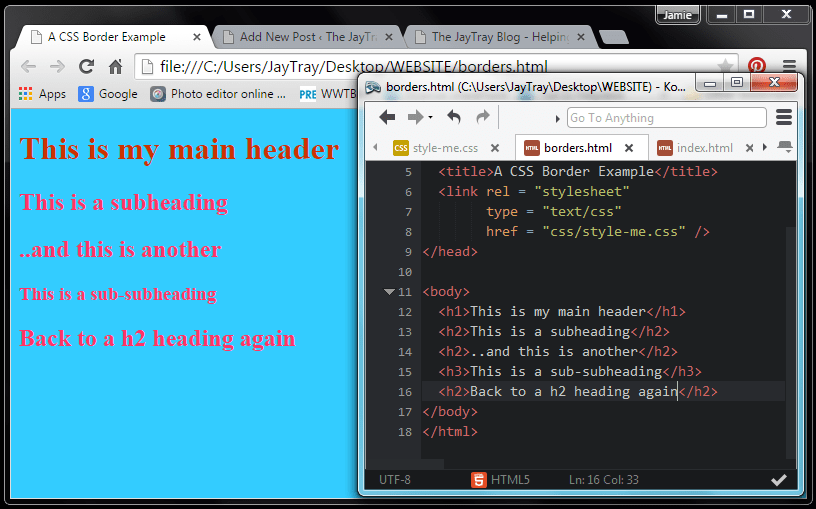
Change your CSS file (or create a new one if you are not following the series) to look like below, and also create a new HTML file in your text editor that is called “borders.html”, refers to the CSS file and looks like below
In our HTML file, we will create 5 headers.
1 as h1, 2 as h2, 1 as h3 and the last one will be h2 again.
The text within the header tags doesn’t matter. This is what I have done (see lines 12 to 16).
I will not change the HTML code for the rest of this post and will only work on the CSS code.
The font color on the background color can be hard to look at together, so in my next change to CSS I’ll change the font-color to black to make it easier to look at.
CSS Border Color & Style
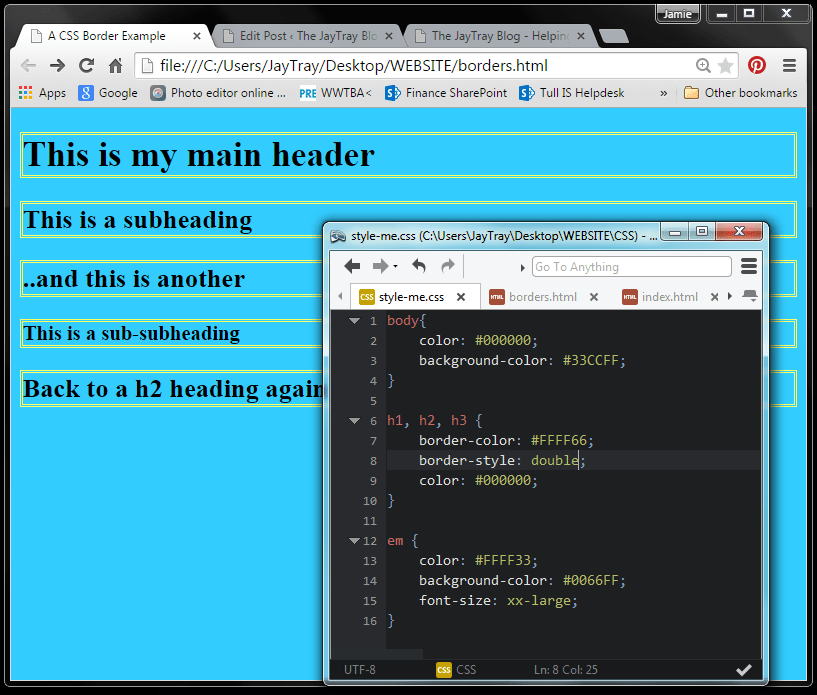
In lines 2 and 9 of the CSS I changed the font-color to black.
In rows 7 and 8 I have set the border color and style.
CSS Border Color
The border color is the color of the line that makes up the border. Because it does not specify otherwise, this color is applied to the top, left, right andd bottom borders.
CSS Border Style
This is the type of line that makes up the border. A solid line is simply a line. There are other options that you are about to see when we change the style and also thickness of the borders.
Other CSS Border Styles
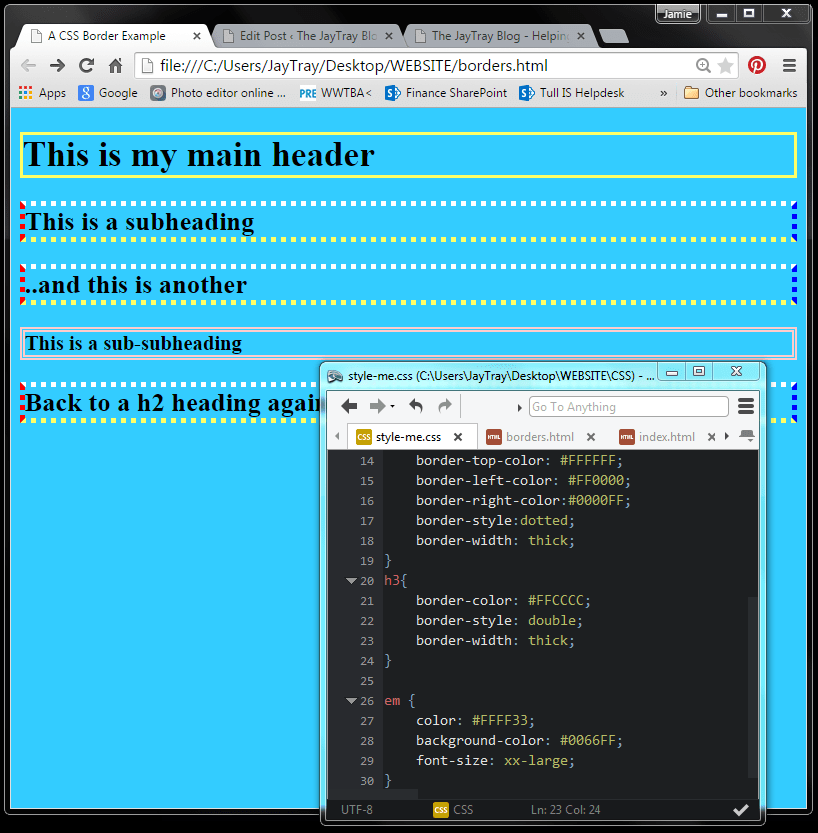
I’ve added some styles for our h2 headings (the second, third and last heading in our example).
This time though, I have specified a different color for each of the four lines that make up the border.
Instead of a solid line, the style is dotted and the width of the line is thick.
Different styles and widths can be used for each line in the border, by specifying the top, left, bottom and right borders. When you don’t specify these, the code will apply to all 4 lines in the border.
Did you notice that we applied CSS to the h2 tag and all the h2 headings changed. We did not have to change each one individually.
More CSS Borders
Next we will apply styling to the h3 heading.
Lines 20 to 24 below create a double border around my h3 heading.
Apply CSS Borders To More Than One Item
We can create a yellow, double border for all headings.
We don’t have to make one for h1, h2 and then h3. We can create the style once and apply it to multiple items.
Instead of starting the styling with “h1{” we apply it to all headers by typing “h1, h2, h3{“.
CSS Border Options You Should Know
CSS Borders Styles
- dashed
- dotted
- double
- groove
- hidden
- inset
- none
- outset
- rigid
- solid
- !important
CSS Borders Widths
- medium
- thick
- thin
- !important
Try It Yourself…
The best way to see what borders work for you and to get more experience with them is to try it yourself.
Apply borders to a variety of tags, different styles, widths and colors and see what you like.